Ketika kita melihat sebuah gambar animasi di layar elektronik dalam bentuk 2D ataupun 3D terkadang gambar tersebut terlihat sangat bagus dan detail penampakannya. Ketajaman warna dan detail tampilan inilah yang dicari-cari apalagi saat bermain sebuah game di komputer maupun gadget. Grafis, benar sekali jika semua itu berhubungan dengan sebuah grafis atau desain grafis. Singkat kata, grafis merupakan gambar yang tersusun dari koordinat-koordinat. Koordinat-koordinat ini bisa dilihat lebih jelas contoh nyatanya jika melihat sebuah layar monitor komputer ataupun televisi.
Desain grafis terbagi menjadi 2 kelompok yaitu bitmap dan vector.
Bitmap
Sebuah grafis bitmap terbentuk oleh raster/piksel/dot/titik/point koordinat. Jumlah raster yang semakin banyak atau semakin tinggi akan mempengaruhi tingkat kerapatan koordinatnya. Kerapatan inilah yang membuat sebuah gambar akan terlihat semakin halus, semakin detail dan semakin tajam gambar yang dihasilkan, tetapi ukuran filenya semakin besar.
Ukuran ketajaman gambar dalam desain grafis dinyatakan dalam bentuk resolusi. Semakin tinggi resolusi gambar maka akan semakin tajam dan detail gambar yang dihasilkan. Hal ini biasa kita temui ketika bermain sebuah game yang mempunyai resolusi gambar tinggi maka memerlukan sebuah perangkat pendukung seperti VGA (Video Graphic Adapter). Satuan resolusi untuk ukuran bitmap ini disebut dpi (dot per inch), banyaknya titik dalam satu inci.
 |
contoh gambar bitmap
|
Salah satu ciri gambar tipe bitmap adalah ketika kita lakukan perbesaran / zoom pada gambar, maka gambar tersebut akan semakin besar semakin pecah dan berbentuk kotak-kotak. Gambar bertipe bitmap sangat tergantung dengan resolusi, semakin besar resolusi akan semakin baik kualitas gambarnya dan semakin besar pula ukuran filenya. Pada gambar bitmap bisa ditambahkan efek khusus sehingga menjadi gambar sesuai dengan keinginan. Konversi gambar dari gambar vector ke bitmap dapat dilakukan dengan cepat dan mudah dengan kualitas yang sama. Kelemahan bitmap yang lainnya yaitu jika sebuah gambar bitmap dicetak pada resolusi yang renadah maka kualitas dari gambar bitmap juga akan turun dan kurang detail/kurang tajam.
 |
bitmap zoom in
|
Extensi Format File Bitmap: BMP, JPG/JPEG,GIF, TIF,PNG, PDF
Program aplikasi grafis yang berbasis bitmap, antara lain : Adobe Photoshop, Corel Photopaint, Microsoft Photo Editor dan Macromedia Fireworks.
Vector
Layaknya dalam pelajaran matematika, sebuah vector merupakan sebuah garis yang dihubungkan oleh dua buah titik baik garis lurus maupun kurva/lengkung. Gambar vektor merupakan gambar yang terdiri dari unsur garis dan kurva. Garis-garis tersebut terkumpul dan membentuk sebuah gambar.
 |
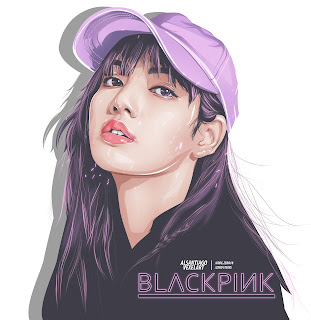
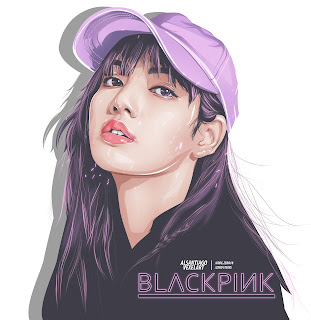
contoh gambar vector
|
Salah satu ciri sebuah gambar bertipe vector adalah jika gambar diperbesar/zoom maka gambar tersebut tidak pecah atau terlihat kotak-kotak. Karena grafis bertipe vector tidak bergantung pada besaran piksel penyusunnya. Gambar dengan tipe vector lebih kecil ukuran filenya daripada bitmap, hanya saja akan menguras banyak tenaga memori ketika menggunakannya. Kualitas dari sebuah gambar vector tidak akan berubah jika gambar tersebut harus diubah ukuran maupun bentuknya. Kekurangan dari gambar vector adalah tidak dapat menghasilkan objek gambar vector yang bagus ketika harus konversi gambar dari format bitmap.
Extensi Format File Vector : AI, EPS, PDF, SVG, CDR
Program aplikasi grafis yang berbasis vektor antara lain : CorelDraw, Macromedia Free hand, Adobe Illustrator dan Micrografx Designer.
Terimakasih
%20(1).jpg)


.png)